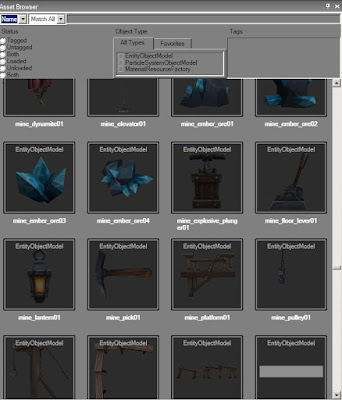
I have designed a new content browser that looks eerily similar to Unreal's UDK content browser. Here it is with some sample content shown:
 It does support the same real-time preview when you hover over each item. This helps a lot to identify the correct item before you place it. You can simply drag and drop from here into the scene.
It does support the same real-time preview when you hover over each item. This helps a lot to identify the correct item before you place it. You can simply drag and drop from here into the scene.The sample content that is visible in the shot is actually from an awesome game made with Ogre called TorchLight. I am simply using their assets for testing purposes since they look really good and are already in Ogre format. I wanted some real data to play with so I also wrote an importer for their levels which show up pretty well in the editor. I am still missing items such as particles, etc but I have the geometry loading so that I can work on my placement tools first.

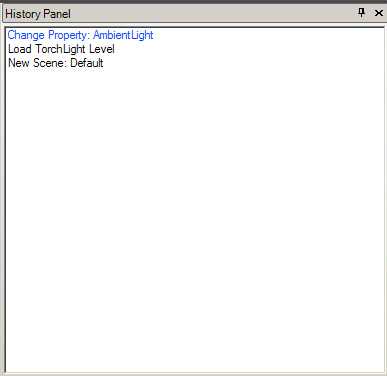
I also fleshed out the undo/redo system so that every single operation in the editor (even loading a TorchLight level) is now an undoable operation. I do not want a single thing to happen that cannot be undo. I've implemented a History panel so that I can see the actions that were performed as well as what is about to be undone. The following shows the history stack (grows upwards from the bottom) as well as any actions that have been undone in blue.
 I have made a lot of small improvements to the editor such as adding icons to everything, grid snapping, etc. I have also removed every single crash that I have seen to date. I am currently unable to crash the editor and every operation is undoable and redoable which I believe is very important to a good workflow. An editor isn't very good if it crashes on you all the time or if you make a mistake and have to start over.
I have made a lot of small improvements to the editor such as adding icons to everything, grid snapping, etc. I have also removed every single crash that I have seen to date. I am currently unable to crash the editor and every operation is undoable and redoable which I believe is very important to a good workflow. An editor isn't very good if it crashes on you all the time or if you make a mistake and have to start over.I've also added a simple form of prefabs as well as the ability to clone an existing object in the scene simply by holding the Alt key and translating the object. This makes placing meshes such as floor tiles extremely easy. I will showcase these 2 features in the next video.



